Basket
Your Basket
Total
Your basket is currently empty
Continue Shopping
Vax Platinum SmartWash Carpet Cleaner
The VAX Platinum SmartWash Carpet Cleaner; kills over 99% of bacteria‡‡ and with next generation motion sense technology, it’s effortlessly simple to use. ‡‡When used with Vax Platinum Antibacterial solution, use biocides safely, always read the label & product information before use.

Vax ONEPWR Blade 4 Cordless Vacuum Cleaner
Proven to clean carpets better than the UK’s top 3 best-selling cordless vacuum cleaners*. Giving you the cleaning performance of the UK's best-selling corded uprights** in the freedom of a cordless vacuum.
+ Free Toolkit worth over £50
* UK Market data Jan 2023 - Dec 2023 (by sales volume), tested in boost mode on carpet according to IEC 62885-4:2023 part 5.4. For further information email [email protected].
** UK Market data Jan 2023 - Dec 2023 (by sales volume), tested in boost mode on carpets and hard floors according to IEC 62885-2:2021 parts 5.2 and 5.4. For further information email [email protected].

Free Steamer Worth £49.99
Includes 1x Vax Steam Glide, a lightweight multifunctional steam cleaner and handheld that has a 6 piece tool and accessory kit for cleaning sealed hard floors and a range of surfaces.

Includes FREE Blade Toolkit
Worth over £50, the ONEPWR Blade Toolkit includes a range of additional cleaning tools ensuring you get the best whole home clean.
Product reviews
★★★★★
★★★★★
Select a row above to filter reviews.
Fillters applied:
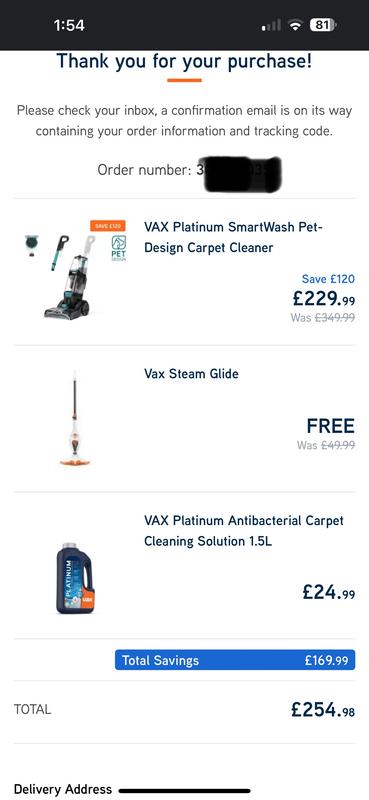
Customer submitted images
Top customer reviews
I would recommend this product to a friend.
I would not recommend this product to a friend.
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
out of