VAX Platinum SmartWash Pet-Design Carpet Cleaner
Order In The Next 5hrs 56mins For Free Next Day Delivery
Perfect for busy homes with pets, VAX's best ever carpet cleaner rejuvenates and revives carpets, killing over 99% of bacteria.* Removing deep-down dirt, odours and pet accidents with ease, it leaves carpets smelling and feeling fresh again.

Free Steamer Worth £49.99
Includes 1x Vax Steam Glide, a lightweight multifunctional steam cleaner and handheld that has a 6 piece tool and accessory kit for cleaning sealed hard floors and a range of surfaces.
Effortlessly Easy to Use
Vax's Motion Sense Technology and triggerless design takes the guess work out of cleaning your carpet, automatically washes as you push forwards and dries as you pull back whilst dispensing the correct amount of solution and water.

Integrated Pre-Treatment Wand
The portable and convenient Integrated Pre-Treatment Wand, with Vax's Pre-Treatment Solution, loosens stubborn stains and embedded dirt prior to carpet washing-great for tackling muddy paw prints.
Vax Platinum Antibacterial Solution
Platinum SmartWash comes with our best ever Vax Platinum Antibacterial Solution, as well as pre-treatment spray to tackle those tougher stains. Using Vax solution will ensure your carpet washer performs at its best, for longer. Options to add more solution are available at checkout.

Quick Dry Time
The Dry Only Mode leaves your carpets dry in a little as 1 hour† so you, your family and your pets can get back on the carpets faster.

Above Floor Cleaning, for a Complete Home Clean
Remove pet stains and messes from around your home with ease with our attachable 2.5m hose, SpinScrub™ hand tool and 2-in-1 Wash Tool for cleaning carpets, rugs, upholstery and pet beds.

Reassuringly Hygienic and Easy to Maintain
With easily removable components, simply lift out your brush bars to rinse clean. Antimicrobial treatment helps to protect the bristles from the growth of bacteria, keeping your tools more hygienic.

Neutralises odours for a fresh smelling home
Vax's Pet Stain & Odour Remover has been developed for use with the pre-treatment wand. It targets deep set stains and odours for a fresh and clean smelling home.

Advanced FLEXFORCE brush bars
Engineered to deliver optimum cleaning performance, the double row of brush bars agitate carpet fibres, cleaning deep into the carpet and removing ground in dirt and stains.

SpinScrub hand tool
With automatic rotating bristles the SpinScrub hand tool does the hard work for you, by effectively removing dirt on surfaces above the floor such as upholstery and stairs, without the need to scrub.

No more wasting or measuring solution
Automix technology takes the hassle out of measuring solution providing the correct mix of solution and water for best cleaning results, left over solution can stay in the dedicated solution tank ready for next time.

Triggerless design
No trigger, no hassle. Platinum SmartWash Pet-Design automatically dispenses the correct mix of water and solution.

Antimicrobial treatment
Antimicrobial treatment helps to protect your brush bars from the growth of bacteria, keeping your tools more hygienic*.





Vax Platinum SmartWash Pet-Design
Main Product

Pre-Treatment Wand

2 in 1 Antimicrobial Wash Tool

SpinScrub™ Hand Wash Tool

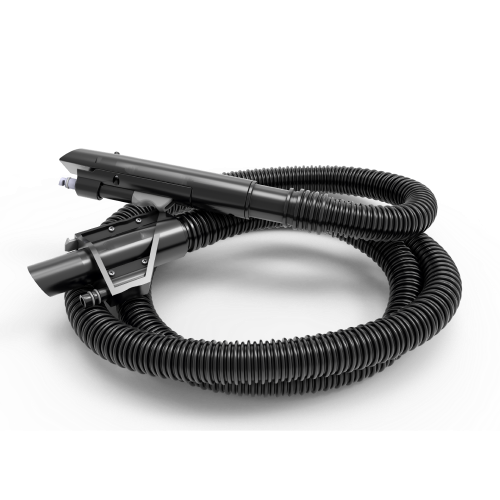
Hose 2.5m

Accessory Bag

2 x 250ml VAX Platinum Antibacterial Solution

250ml VAX Pet Stain & Odour Remover

Product Type
Carpet Cleaners
Power
1200W
Clean Capacity
3.5
Dirty Capacity
1.9
Cord
9m
Weight
8.9 kg
Guarantee
6 Year Guarantee
Terms & Conditions apply.
SKU
1-1-142749
Capacity
1.9L Dirty Water
User Guide
How to videos

Assembly

Filling the solution and water tanks

Filling the pre-treat solution tank

Operation - Using the pre-treat wand

Operation - General carpet clean

Operation - Rinsing the carpet

Operation - Using the hose and tools

Emptying and cleaning the dirty water tank

Removing and emptying the solution tank

Removing and cleaning the nozzle

Removing and cleaning the brushbars
*When used with Vax Platinum Antibacterial solution, use biocides safely, always read the label & product information before use.
◊ Vax Solutions are approved by The WoolSafe Organisation for use on wool or synthetic carpets and upholstery. Not suitable for water sensitive fabrics including silk or velvet.
† When using Dry Only Mode.
^ When registered at vax.co.uk
** Cleaning effectiveness on carpet, tested according to IEC 62885-3:2014 part 5.2.1.
Product reviews
★★★★★
★★★★★
Select a row above to filter reviews.
Fillters applied:
Product reviews
★★★★★
★★★★★
4.8 out of 5
Based on 7156 reviews
Select a row above to filter reviews.
5 star
87.5%
4 star
9.1%
3 star
1.5%
2 star
0.7%
1 star
1.3%
Fillters applied:
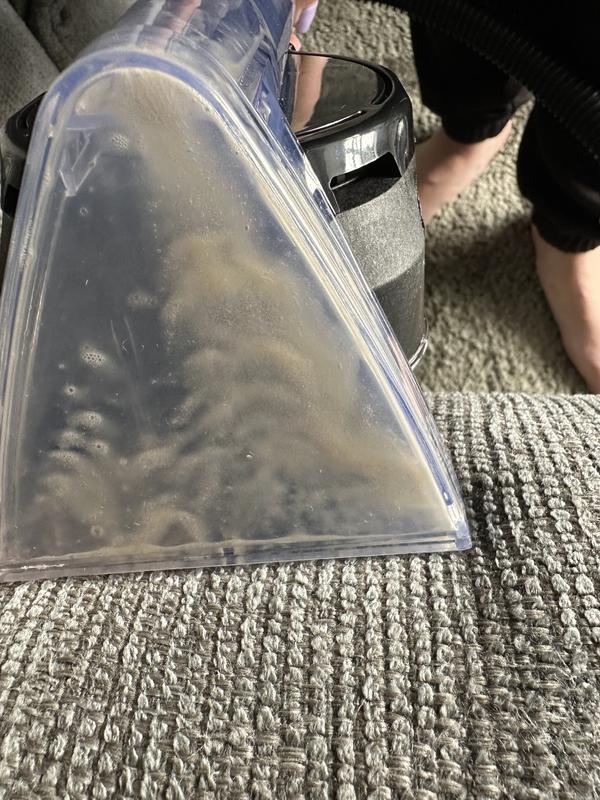
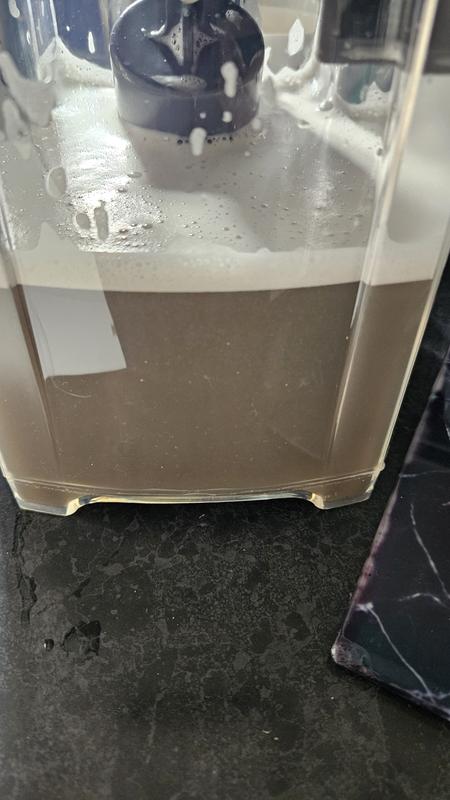
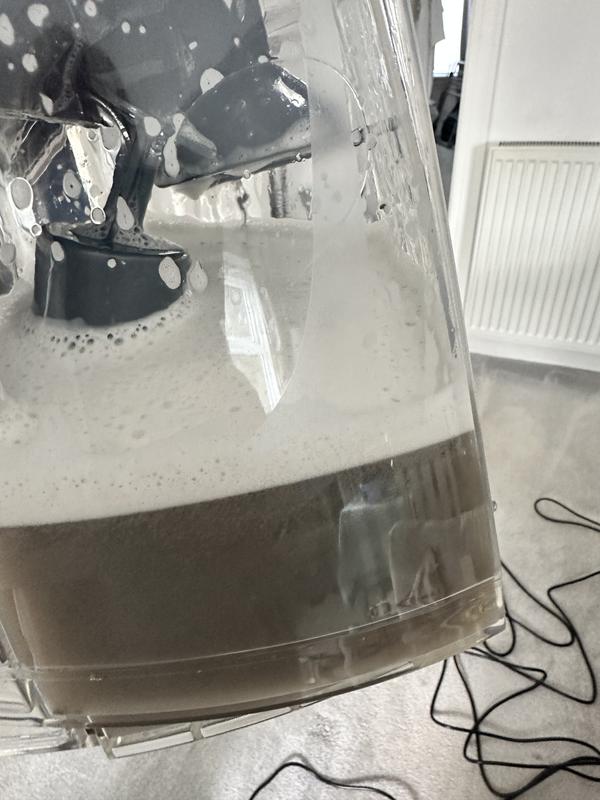
Customer submitted images
Top customer reviews
I would recommend this product to a friend.
I would not recommend this product to a friend.
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
out of
Customer submitted images
Top customer reviews
I would recommend this product to a friend.
I would not recommend this product to a friend.
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
Great features
I bought this machine after a lot of reviews and am glad that I made this choice
I would recommend this product to a friend.
I would not recommend this product to a friend.
I would not recommend this product to a friend.
Nizar
Helpful?
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
Really good machine
Really pleased with this purchase. Had one previously and this one is much easier to use and clean after use.
Cleaning Result
Ease of Use
Value
I would recommend this product to a friend.
I would not recommend this product to a friend.
I would not recommend this product to a friend.
Tracey2
Helpful?
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
Great tools and also easy to use.
I bought this last week and used it at the weekend. Fantastic results and easy to use.
I would recommend this product to a friend.
I would not recommend this product to a friend.
I would not recommend this product to a friend.
Jen25
Helpful?
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
Great for stairs and furniture too!!!
I bought this two weeks ago and im addicted!! I've cleaned all my carpets and I can't belive the difference!!! Clean soft and fluffy. Almost like new
I would recommend this product to a friend.
I would not recommend this product to a friend.
I would not recommend this product to a friend.
Addicted
Helpful?
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
Perfect
Perfect, good value, easy to use, excellent results.
Pet or Dust Allergies:
Yes
Children in Home:
No
Pets in Home:
Short hair
Age:
55 to 64
Cleaning Result
Ease of Use
Value
I would recommend this product to a friend.
I would recommend this product to a friend.
I would not recommend this product to a friend.
Good value
Helpful?
Helpful?
Received a Free Product
Response from Vax
Thank you for submitting a review! Your review is being moderated and may take up to a few days to appear.
1-5
out of
7156
reviews